
OI!! Como prometido aqui está o #3 (
Ai vai ter só uma ok??

1. Vá no seu Modelo > Editar HTML > Tecle F3 e procure por ]]></b:skin> acima disso cole:
/* ----- Personalização da Sidebar por Sweet Flower || sweeet-flower.blogspot.com ----- */CRÉDITOS::: SWEET FLOWER
@font-face {font-family: "Majel"; src: url('http://static.tumblr.com/lq2ha19/M9emsepng/majel.ttf');}
.sidebar .widget {
font: 11px trebuchet ms; /* fonte onde se escreve na sidebar */
color: #777; /*cor de onde se escreve */
box-shadow:0 0 5px #ccc; /*sombra na caixa da sidebar*/
background:#fff; /*cor de fundo da siebar*/
}
.sidebar .widget h2 {
text-align:center; /* Alinhamento do texto */
background:#eee; /*Fundo o título*/
border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
-moz-border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
-o-border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
-ms-border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
color:#fff; /* Cor da fonte do título */
text-shadow: -1px -1px 2px #888; /* Sombra no título do gadget */
padding:2px; /*Espaço interno*/
font: 20px majel; /*tamanho e tipo de fonte, opcional*/
line-height:4px; -webkit-transition-duration:.9s;-moz-transition-duration:.9s;-o-transition-duration:.9s;-ms-transition-duration:.9s; /* Não mexa :3 */
}
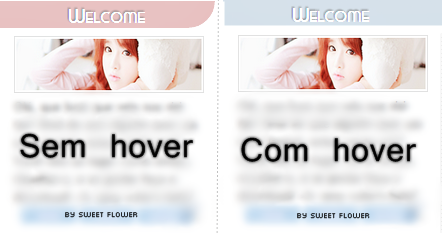
.sidebar .widget h2:hover /*--- Título Hover---*/ {
background:#d1dde7; /* Cor de Fundo */
border-radius:0px; /*sem bordas arredondadas ;3*/
-moz-border-radius:0px;/*sem bordas arredondadas ;3*/
-o-border-radius:0px;/*sem bordas arredondadas ;3*/
-ms-border-radius:0px;/*sem bordas arredondadas ;3*/
-webkit-transition-duration:.9s;-moz-transition-duration:.9s;-o-transition-duration:.9s;-ms-transition-duration:.9s; /* Não mexa */}
/* ----- Personalização da Sidebar por Sweet Flower || fim ----- */

 Schokolade nach:
Schokolade nach:

Nenhum comentário:
Postar um comentário